In diesem Beitrag beschreibe ich das asymmetrische Kryptosystem. Ich zeige, wie man private Schlüssel mit dem Kommandozeilentool OpenSSL generieren und verwenden kann. Am Ende des Beitrags hat man verstanden, was genau eigentlich Zertifikate von CA’s mit einer Public-Key-Authentifizierung und RSA zu tun haben.
OpenSSL
Als Basis Tool für den Umgang mit privaten und öffentlichen Schlüsseln, Zertifikaten oder Zertifizierungsanfragen dient das Kommandozeilentool openssl. OpenSSL verfügt zudem über eine Vielzahl von Befehlen um Schlüssel und Zertifikate zu erstellen, zu Signieren, Umzuwandeln oder zu verschlüsseln.
Bei den meisten Linux Versionen (z.B. Ubuntu bzw. Ubuntu für WSL) ist es in der Regel vorinstalliert. Alternativ ist auch eine Verwendung von OpenSSL unter Windows mit den Binaries ohne Probleme möglich, siehe https://wiki.openssl.org/index.php/Binaries.
Um zu überprüfen, welche OpenSSL-Version installiert ist, kann man mit dem folgenden Befehl herausfinden:
(deck@steamdeck ~)$ openssl version
OpenSSL 1.1.1q 5 Jul 2022
Basiswissen Zertifikate
Mit Hilfe von Zertifikaten ist es möglich eine gesicherte Verbindung zwischen zwei Rechnern aufzubauen. Wir sprechen hier von asymmetrischer Kryptografie. Ein Zertifikat besteht aus einem Schlüsselpaar. Einem Private-Key (geheim und gut schützen), einem Public-Key (öffentlich) und einer Signatur von einer vertrauenswürdigen Zertifizierungsstelle (Certificate Authority - CA).
Verschlüsselt ein Sender seine Nachricht mit dem Public-Key, kann nur der Empfänger mit dem Private-Key diese wieder entschlüsseln.
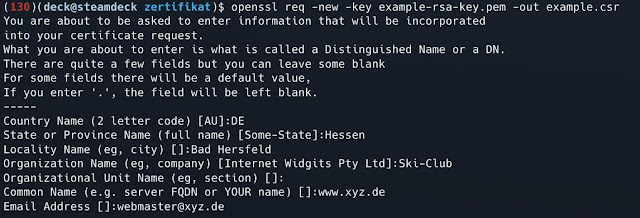
Damit die Zertifizierungsstelle das Schlüsselpaar mit seiner eigenen digitalen Signatur zur Authentifizierung (die Angaben des Antragstellers werden überprüft und bestätigt) signieren kann, sind einige Informationen notwendig (Gebräuchlicher Name (CN), Organisation (O), Organisationseinheit (OU), Land/Region (C), Bundesstaat (ST), Ort (L), Domain, E-Mail). Diese werden in einer CSR-Datei (Certificate Signing Request) gespeichert.
Country Name (2 letter code) [AU]: DE
State or Province Name (full name) [Some-State]: Hessen
Locality Name (eg, city) []: Bad Hersfeld
Organization Name (eg, company) [Internet Widgits Pty Ltd]: Ski-Club e.V.
Organizational Unit Name (eg, section) []:
Common Name (eg, YOUR name) []: www.scxyz.de
Email Address []: webmaster@scnxyz.de
Um jetzt ein signiertes Zertifikat zu erhalten, muss man die CSR-Datei an die jeweilige Zertifizierungsstelle (Verisign, GeoTrust, GlobalSign, CAcert) senden. Nach eine Überprüfung und Bestätigung der angegeben Daten, bekommt man von Zertifizierungsstelle ein signiertes Zertifikat zurück.
Wichtige Dateinamenserweiterungen von Zertifikaten:
- .KEY - Schlüsselpaar aus öffentlichen (Public-Key) und privaten Schlüssel (Private-Key, geheimer Schlüssel)
- .CSR - Base64-kodierte Zertifizierungsanfrage des öffentlichen Schlüssels (plus weitere Metadaten des Besitzers) an eine CA
- .CRT - Finales signiertes Zertifikat, DER- oder Base64-kodiert
- .PEM - Schlüsselteile (Public-Key oder signiertes Zertifikat mit Private-Key) Base64-kodiertes
Erstellung eines Zertifikats (Private-Key und Pubilc-Key extrahierern)
Die Erstellung erfolgt in zwei Schritten mit Hilfe von openssl. Zunächst muss ein Private-Key mit Hilfe von openssl genrsa generiert werden:
openssl genrsa -out example-rsa-key.pem 2048
Hinweis: Dieser Befehl ist veraltet, siehe auch genrsa => Generation of RSA Private Key. Superseded by openssl-genpkey(1).
openssl genpkey -algorithm RSA -pkeyopt rsa_keygen_bits:2048 -out example-rsa-key.pem
Die Erstellung eins passwortgeschützten Schlüsselpaars erfolgt mit der Endung -aes256
openssl genpkey -algorithm RSA -pkeyopt rsa_keygen_bits:2048 -out example-rsa-key.pem -aes256
In diesem Beispiel wird ein RSA-Schlüssel mit 2048 Bit Länge erstellt. Laut BSI werden RSA-Schlüssel mit 3000 Bit empfohlen. Auch wird mit dem Befehl nicht nur der Private-Key, sondern auch der Public-Key erstellt!
Mit dem folgenden Befehl kann man den Public-Key extrahieren:
openssl rsa -in example-rsa-key.pem -pubout -out example-rsa-key-public.pem
Certificate Signing Request (CSR) => signiertes Zertifikat
Im nächsten Schritt muss ein Certificate Signing Request erstellt werden (siehe oben Basiswissen). Die Informationen welche hier hinterlegt werden, sind für die Authentifizierung (CA) sehr wichtig!
openssl req -new -key example-rsa-key.pem -out example.csr
Mit dieser CSR-Datei erhält man von der Zertifizierungsstelle, ein gültiges öffentliches Zertifikat!
Hinweis: Zertifikate müssen nicht immer von einer vertrauenswürdigen Zertifizierungsstelle signiert werden. Zum Beispiel für eine interne Kommunikation zwischen Servern sollte ein selbst signiertes Zertifikat genügen!
openssl x509 -in example.csr -out example.crt -req -signkey example-rsa-key.pem -days 3650
In der Datei example.crt befindet sich nun das signierte Zertifikat!
Auslesen kann man diese Datei mit dem folgenden Befehl:
openssl x509 -in example.crt -noout -text
Certificate:
Data:
Version: 1 (0x0)
Serial Number:
5e:b7:ad:d4:4a:c9:bb:50:90:e9:16:d2:17:59:4e:d1:5d:e3:66:9d
Signature Algorithm: sha256WithRSAEncryption
Issuer: C = DE, ST = Hessen, L = Bad Hersfeld, O = Ski-Club, CN = www.xyz.de, emailAddress = webmaster@xyz.de
Validity
Not Before: Jan 27 18:37:06 2024 GMT
Not After : Jan 24 18:37:06 2034 GMT
Subject: C = DE, ST = Hessen, L = Bad Hersfeld, O = Ski-Club, CN = www.xyz.de, emailAddress = webmaster@xyz.de
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
RSA Public-Key: (2048 bit)
Modulus:
00:b6:6f:47:46:42:60:05:51:55:03:e4:a6:30:54:
6a:e3:cc:ac:ef:0c:2a:37:37:ea:fa:bf:30:ed:b0:
f8:11:14:28:69:f4:69:70:d0:cd:e7:56:ed:b4:f2:
15:8a:f4:dc:4e:19:d4:3d:f1:fd:b5:d4:ca:fd:38:
ae:5c:7a:2c:d4:bf:94:e7:17:5c:e6:de:a1:d3:47:
d7:c4:35:dc:04:c0:e4:09:c9:f9:0d:e5:ab:90:1c:
b4:ab:3f:92:02:4b:4b:6d:62:2f:ff:eb:89:84:93:
ab:d3:3c:f4:8a:49:4f:37:f7:2f:77:10:b2:b4:4d:
8a:9e:70:54:19:29:57:9f:77:8b:a3:88:c1:16:f7:
c0:be:d0:63:de:c4:c0:92:70:6f:2d:88:44:c7:cb:
a4:70:4e:d3:86:00:30:9f:29:c2:13:39:44:72:ad:
17:d7:12:da:a4:ac:db:a0:2a:25:0c:c3:9a:6d:4e:
8f:55:eb:28:34:4a:86:08:0e:4e:8a:1a:7b:93:e5:
fb:48:f7:b7:53:85:aa:89:6f:a3:6b:4e:0a:05:6b:
f8:c6:d4:b2:9b:60:3c:00:a8:dc:3f:58:79:75:23:
c3:d0:43:42:34:ae:0a:96:bf:1d:28:d5:c4:4b:ce:
55:66:67:c4:dd:3d:5e:51:5b:b4:7f:c2:66:12:35:
55:25
Exponent: 65537 (0x10001)
Signature Algorithm: sha256WithRSAEncryption
a2:73:df:99:2a:90:ae:a8:04:dc:b4:88:68:82:a8:49:00:f5:
72:d8:d3:e1:05:59:cd:80:9a:25:5c:77:79:dc:fc:c0:ab:26:
54:6e:b7:ab:98:ce:7e:1f:e4:a6:a2:0b:03:54:31:3e:41:23:
69:36:59:06:d6:68:41:6e:80:a6:be:3f:ef:04:f3:8a:8b:2d:
ae:ae:62:ce:8b:33:fb:2b:a7:61:8f:a3:a4:3a:ff:e8:2b:32:
c8:8b:1e:5e:d2:dd:48:07:18:ec:73:73:7b:61:34:bd:a9:8d:
66:87:fc:0a:42:8f:e2:d5:9a:1e:83:b4:b4:91:c2:ff:c1:2c:
ce:21:07:f2:43:3b:e6:b5:42:ee:a7:89:7f:9f:9f:ba:7b:c1:
a2:39:31:52:3b:39:eb:03:58:0f:4e:f5:c9:f2:26:73:20:bc:
05:a0:a3:5a:02:6c:74:6a:5c:82:c0:69:8d:a4:29:66:0b:c2:
e1:e2:08:fd:3c:50:ee:86:03:53:eb:b4:0e:7f:53:1d:6b:b9:
6c:5b:4e:6b:81:85:3b:38:2a:d7:39:c9:88:50:56:9f:68:51:
6f:62:a6:76:70:13:ab:30:e5:75:4e:24:c2:d5:5c:91:72:06:
f5:90:ea:b3:46:50:21:aa:3d:3e:33:2d:c2:ae:ce:2d:70:ea:
41:0a:b4:f5
Quellen: c't 2/2024 S. 126 und https://cheat.readthedocs.io/en/latest/openssl.html